Adding code blocks to your blog posts is not the same as adding regular text.
When you insert code into your content, WordPress might mistakenly interpret it as normal code. This can cause weird behaviors on the front-end.
For example, your code snippet might partially be rendered on the front-end. Some HTML tags will also be filtered out by WordPress. This is part of a security measure to prevent hackers from injecting harmful codes into your website.
You definitely don't want that. What you're aiming for is to present your code in its raw form. Your readers should easily see, understand, and copy it.
There are several ways to display code blocks in WordPress. You can:
- use a built-in Code Block in WordPress’s Gutenberg editor
- use a markdown editor
- add a custom shortcode
- use HTML entities
- use a plugin
Using plugins to add code snippets can be the easiest and most efficient method. They keep your code's format and ensure they are readable. They often have built-in features like syntax highlighting and copy options so readers can easily view and share your codes. Most importantly, plugins wrap your code so WordPress shows it as code, not text.
In this article, we’d like to share with you eight plugins to help you add code blocks to your blog posts. Feel free to test them out for yourselves to see which one best fits your needs.
Best Plugins to Add Code Blocks - Comparison Table
| Plugin | Key Features | Active Installations | Price | Ratings |
|---|---|---|---|---|
| SyntaxHighlighter Evolved | Enable line numbers, add clickable URLs, or highlight specific lines of codes | 30,000+ | Free | 9.6/10 |
| Code Block Pro | Offers scrollable section with optional expand button | 6,000+ | Free version available, premium starts at $12 | 9.2/10 |
| WP-Syntax | Uses GeSHi for syntax highlighting | 4,000+ | Free | 8.6/10 |
| Urvanov Syntax Highlighter | Offers extensive customization options for appearance and functionality | 3,000+ | Free | 9.2/10 |
| Prismatic | Option to use syntax highlights from Highlight.js or Prism.js libraries | 2,000+ | Free | 9/10 |
| Highlighting Code Block | Available in light and dark color schemes. Users can select a font size and style. | 10,000+ | Free | 9.4/10 |
| WP Githuber MD | Offers a wide range of color schemes and customization options | 7,000+ | Free | 9.4/10 |
| Syntax-Highlighting Code Block | Server-side rendering; supports AMP plugin | 1,000+ | Free | 8.6/10 |
List of Plugins for Adding Code Blocks to Blog Posts
- SyntaxHighlighter Evolved
- Code Block Pro
- WP-Syntax
- Urvanov Syntax Highlighter
- Prismatic
- Highlighting Code Block
- WP Githuber MD
- Syntax-Highlighting Code Block
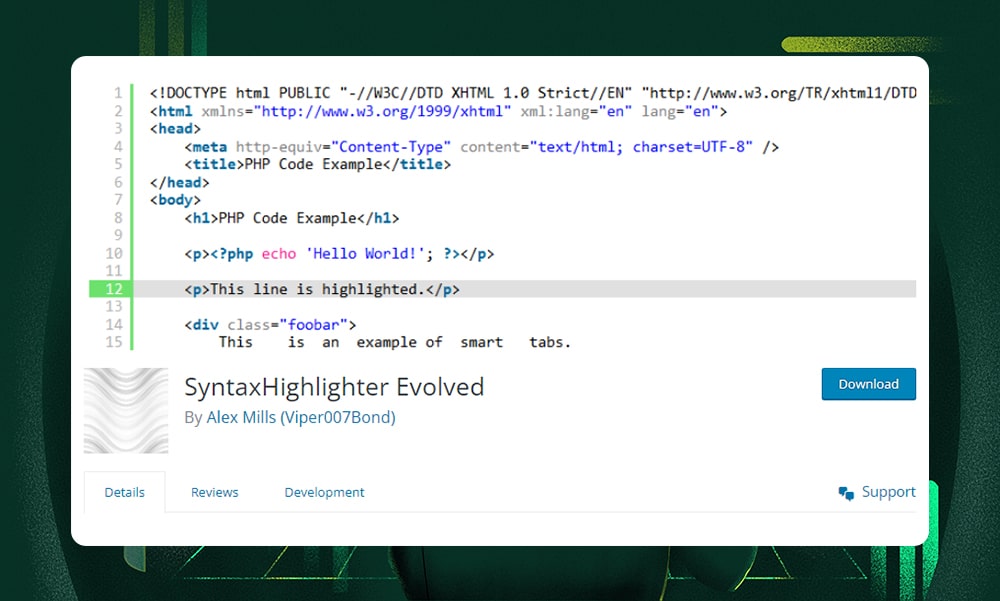
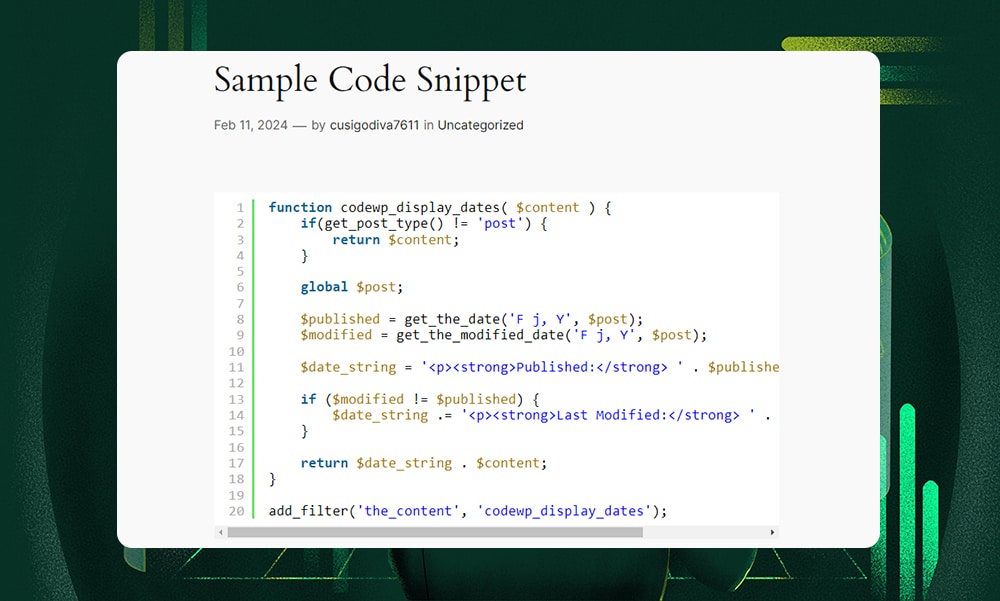
1) SyntaxHighlighter Evolved

SyntaxHighlighter Evolved is one of our favorites because it’s so easy to use. It uses Alex Gorbatchev's SyntaxHighlighter JavaScript package to highlight code on your website's front-end. Best of all, it supports more than 30 programming languages.
With SyntaxHighlighter Evolved, you can share code with syntax highlighting without losing the original format. Visitors to your blog can easily copy or even print the code as needed.

The plugin works well with both the classic and block editors. The plugin settings page offers a preview area before displaying your code. It also shows several shortcode examples so you’ll know how the plugin works.
There’s an option to select from seven different color schemes. Or, you can disable the color scheme and just stick with the plain code display. If you want to display line numbers, highlight specific lines of code, or add clickable URLs, SyntaxHighlighter Evolved can also help you with that.
Key Features:
- Post syntax-highlighted codes without losing their format
- Supports more than 30 programming languages
- Users can enable line numbers, add clickable URLs, or highlight specific lines of codes
- Offers a plugin settings page to preview codes
- Has several color schemes to choose from
Pricing:
- Free
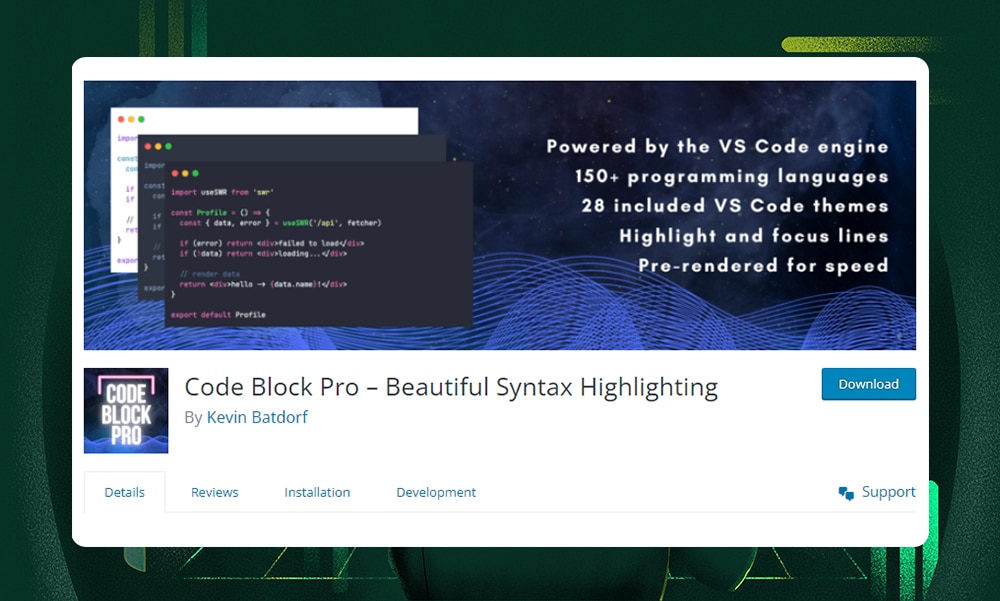
2) Code Block Pro

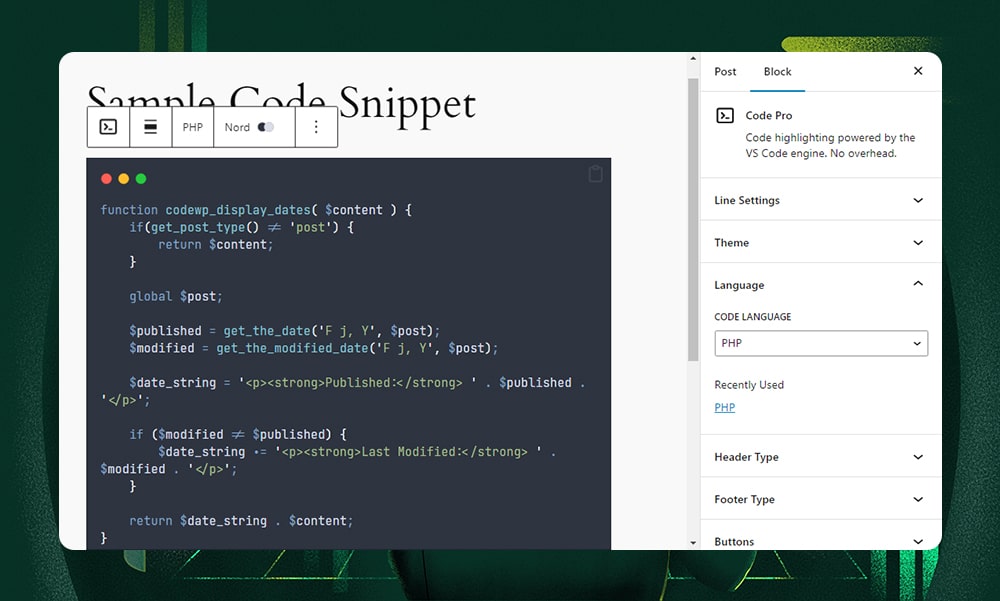
Code Block Pro is powered by the VS Code engine. It’s highly praised in the WordPress community for its simplicity, versatility, and visual appeal. If you’re looking for a plugin that focuses on performance without the bloat, this might be the best option for you.
We love Code Block Pro for its intuitive design and extensive customization options, including a great selection of themes.
In fact, we use this plugin on our own site!
You can set the default values for the line number display, header, footer, or other parts of the code blocks before inserting them into your post. This makes it flexible for your needs.
The developer’s responsiveness and helpful support are highly commendable. You can download the plugin for free. If you want the extra features, we highly recommend buying the premium theme package from their official website.
Key Features:
- Offers more than 25 built-in themes
- Has line and blur highlighting features
- Has tab or space indentation
- Scrollable section with optional expand button
- Users can set the header or footer styles
- Supports 140+ programming languages
- Free
- $12 (price increases every 6 months)
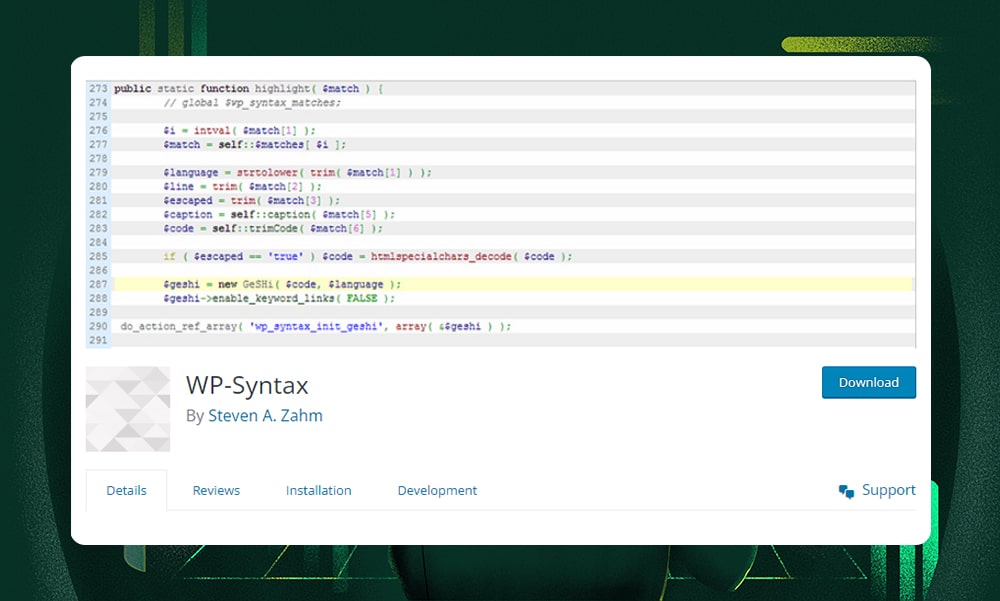
3) WP-Syntax

WP-Syntax is a great option if you want clean syntax highlighting based on GeSHi. It’s open-source but has tons of features to offer.
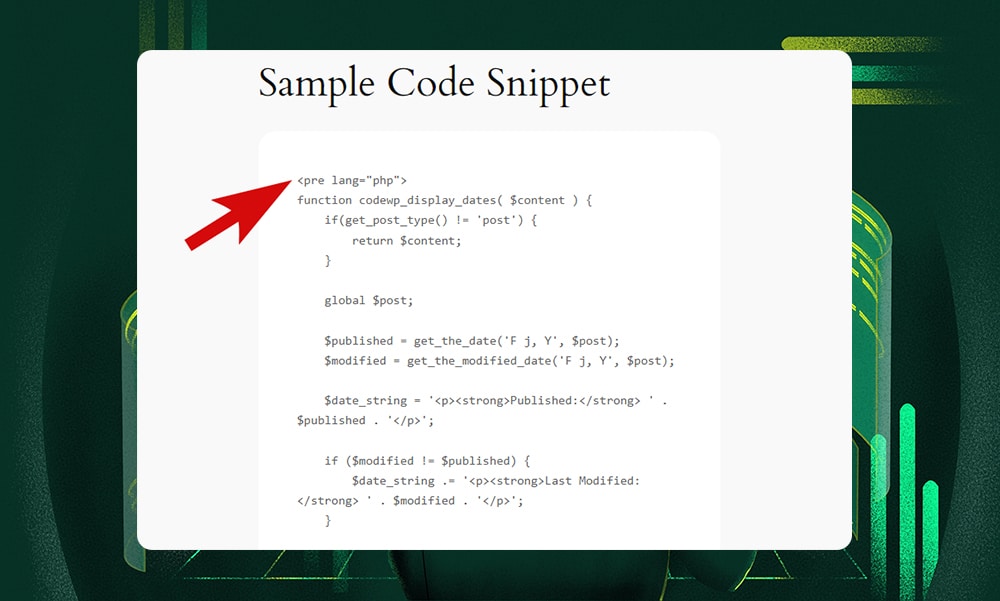
First, you can highlight code blocks with or without line numbers. The code's format remains intact when users copy it. It supports easy code block wrapping for various languages. The plugin also includes options for line numbers, specific line highlighting, and adding captions. Just don't forget to wrap your code in <pre> tags.

WP-Syntax is highly customizable. It's designed for easy integration and customization which helps you insert visually appealing codes into your content.
The WP-Syntax developer team knows how frustrating plugin conflicts can be. So, they added a pre-filter and a late post-filter to substitute and pull code snippets without issues.
WP-Syntax has all the basic functionalities you’ll need to display beautiful codes on your blog posts. It’s one of the best free options out there.
Key Features:
- Use GeSHi for syntax highlighting
- Allows highlighting with or without line numbers while preserving code formatting when copied
- Includes mechanisms to avoid conflicts with third-party plugins through pre-filters and post-filters
- Enables easy code block wrapping with specific language syntax support
- Provides default and customizable styling options
- Supports customization through a default stylesheet
Pricing:
- Free
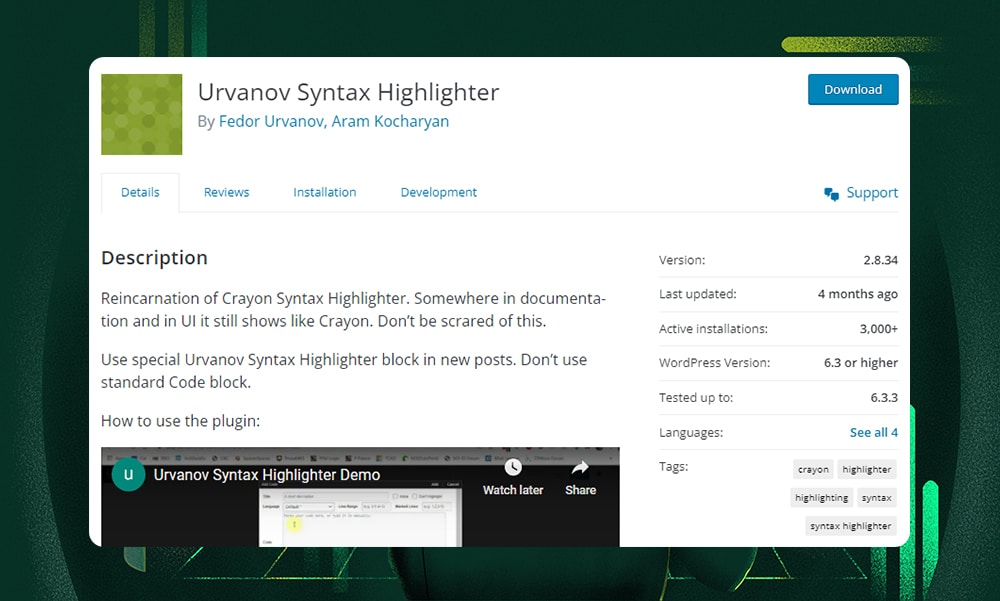
4) Urvanov Syntax Highlighter

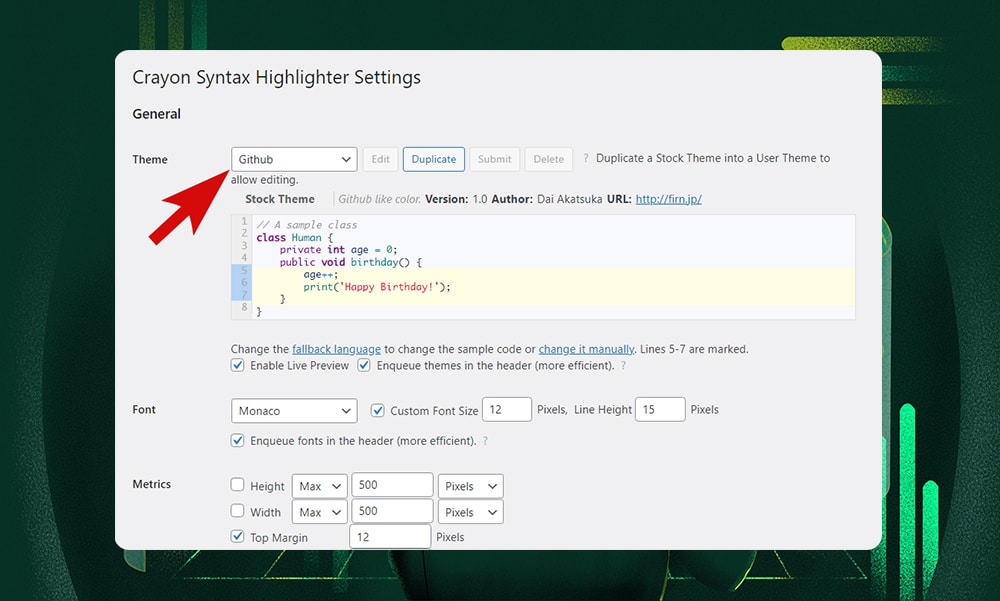
Urvanov Syntax Highlighter, a reincarnation of the Crayon Syntax Highlighter plugin, is highly customizable and feature-rich. It works well with WordPress’ classic editor and boasts many useful functionalities.
It lets users turn line numbers on or off, view code in plain text, or wrap lines as needed. Users can also copy codes easily or open them in a new window.
Urvanov Syntax Highlighter offers 60 different color schemes. This is a lot compared to the other plugins.
There’s an option to adjust the font size or font style as you please. You can define the width and height of the box as well as its margins. The frame, line numbers, and code box toolbar can be adjusted as well.
For consistency, you can create your own theme. Just define your preferred styling or duplicate and edit an existing theme. Then, enter a name and description. That’s it.

With a large selection of themes and customization options, we consider Urvanov Syntax Highlighter to be one of the best. You and your site visitors will surely love it.
Key Features:
- Built with PHP and jQuery
- Offers extensive customization options for appearance and functionality
- Can highlight code from URLs or WordPress post text
- Offers theme and tag editors, toggled plain code and line numbers, code expanding, and more.
- Allows users to create a custom theme
- Has compatibility with mobile/touchscreen devices.
Price:
- Free
5) Prismatic

Prismatic is an attractive option if you want a plugin with extensive customization options.
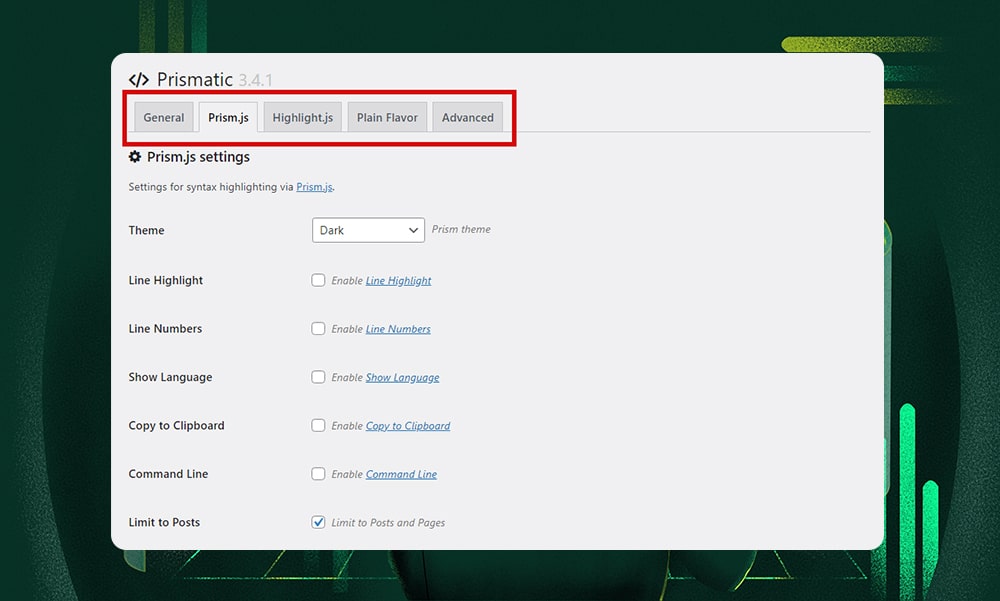
What sets it apart is its integration with both Prism.js and Highlight.js libraries. This means you get the best of both worlds: Prism's lightness and Highlight's power.
You have the choice between eight color schemes for Prism.js, along with additional features like line highlights and numbers. Highlight.js users aren't left behind, with an impressive selection of 98 color schemes and similar customization options.

Want something plain and simple? No need to stress out with the customization settings. Just select the ‘Plain Flavor’ option.
Prismatic supports over 50 programming languages, making it a powerful tool for developers and content creators alike. It’s compatible with both the block and classic editors. It can display codes using preformatted blocks, code blocks, or the dedicated Prismatic block so that the aesthetics of your code presentation are never compromised.
Prismatic offers robust support and guidance for users. There’s an initial learning curve. However, you’ll find it easier to use once you get the hang of it.
Key Features:
- Designed for performance, security, and simplicity
- Option to use syntax highlights from Highlight.js or Prism.js libraries
- Gutenberg block and TinyMCE/Visual buttons for code snippets
- Line numbers, highlight, and copy code button options
- Language detection and display
- Granular control over code escaping and asset loading
- Supports posts, pages, excerpts, comments, and ACF in single post views
Price:
- Free
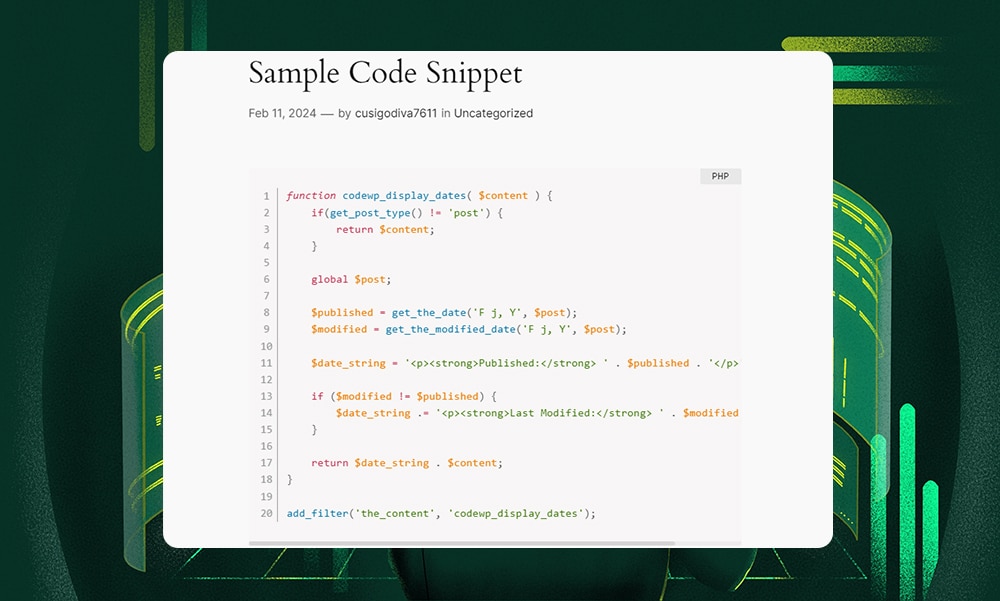
6) Highlighting Code Block

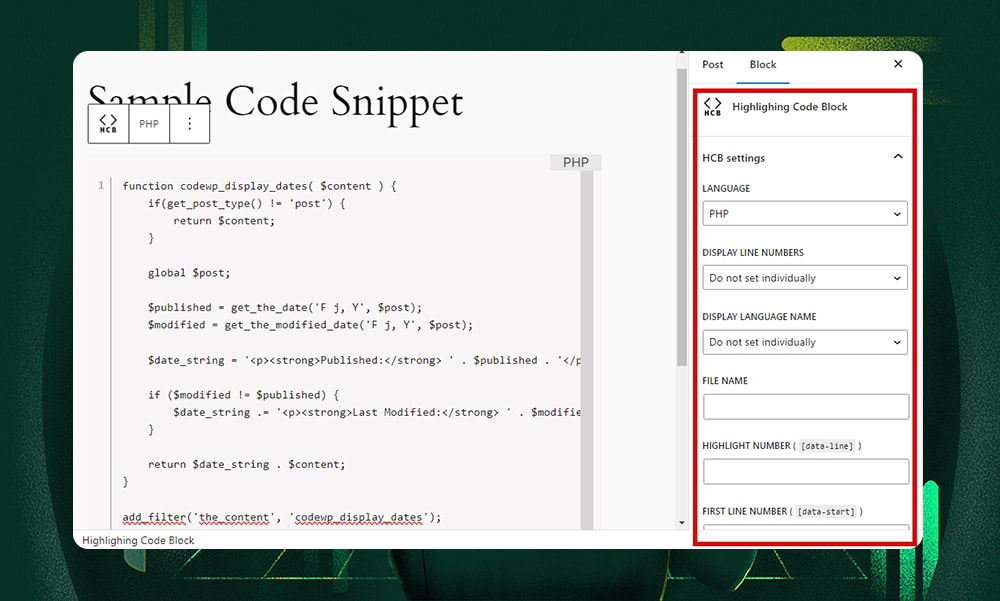
The Highlighting Code Block plugin works seamlessly with both block and classic editors. It comes packed with handy features like customizable light or dark themes, a language display, and a copy button for easy code sharing.

The plugin supports 17 programming languages. If you need further customizations, you can select a font size and font family that best fits your current theme. You can also select a light or dark color scheme that applies both to the front-end and back-end.

However, it only offers a few color schemes, unlike the Urvanov Syntax Highlighter plugin. But if you value simplicity and functionality, then this is your best option.
Key Features:
- Integrates with both block and classic WordPress editors
- Options for displaying language names and line numbers
- Light and dark color schemes for front-end and back-end code blocks
- Customizable font family and size for code display
- Can load custom code-coloring files
- Supports 17 programming languages.
Price:
- Free
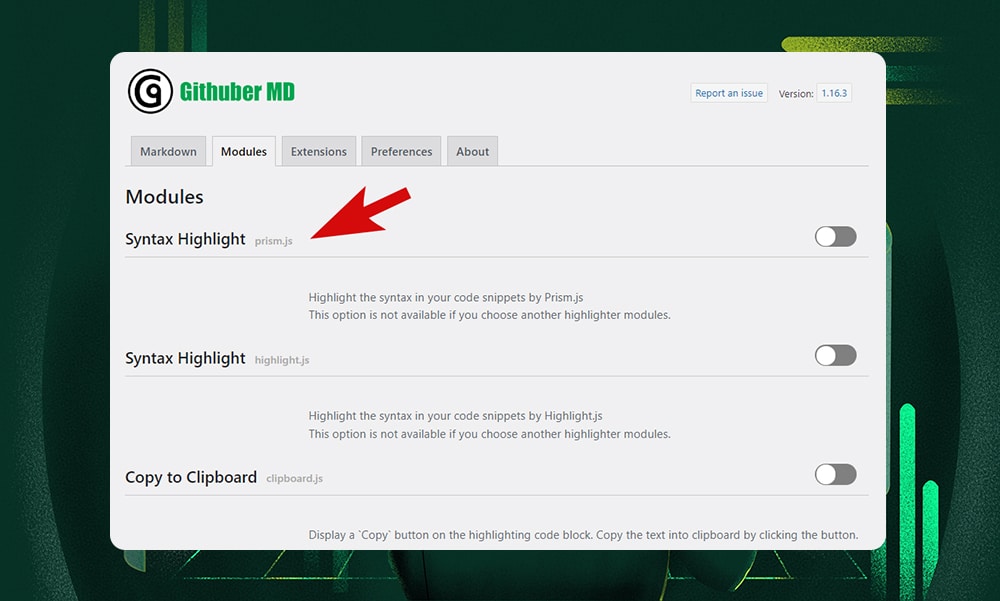
7) WP Githuber MD

WP Githuber MD is both a markdown editor and a syntax highlighter.
It has a settings page where you can disable revisions, enable spell check, and use a markdown helper widget. It can recognize markdowns in posts, pages, and custom types to optimize script loading.
The plugin’s standout feature, Live Preview, splits the editor for real-time front-end previews.
WP Githuber MD also includes modules for Prism.js and Highlight.js for syntax highlighting. One of the modules is automatically disabled when the other is enabled.

For those publishing scientific content, additional modules like Copy to Clipboard, Image Paste, and Table of Content are invaluable. That means you can display complex mathematical equations, flow diagrams, and charts on your blog posts with ease.
WP Githuber MD is a full suite for detailed content formatting. It’s very useful for those needing extensive code, text, and media control on their sites. However, it might be an overkill if you only need the plugin for displaying code blocks.
Key Features:
- Provides a wide range of color schemes and customization options
- Integrates Prism.js and Highlight.js for syntax highlighting
- Live Preview splits the editor for real-time content preview
- Supports markdown in posts, pages, and custom post types
- Customizable settings for writing preferences and editor features
- Offers a variety of modules for enhanced content creation
- Specialized features for displaying scientific content like formulas and diagrams
Price:
- Free
8) Syntax-Highlighting Code Block

The Syntax-Highlighting Code Block is like the enhanced version of Code Syntax Block. It comes with more features like server-side rendering, line wrapping, and more color schemes.
With over 89 color schemes available, you have plenty of choices to match your code blocks with your site design. It supports an impressive range of 185 languages, with an automatic language detection capability. You can also highlight specific lines to make your code blocks both functional and visually appealing.

Lastly, you don’t need front-end JavaScript libraries like Highlight.js or Prism.js. Its server-side syntax highlighting keeps your website lean and fast. It works perfectly on AMP pages or when JavaScript is disabled in the browser. Overall, it’s a smarter, cleaner way to display code.
Key Features:
- Server-side rendering for faster website loading
- Supports AMP plugin for enhanced performance
- Options for language, highlighted lines, line numbers, and line wrapping
- Automatic highlighting of specific code lines in the editor
- Supports 185 languages with an auto-detect feature
- Offers 89 color schemes for customization
Price:
- Free
Tips to Pick the Right Code Block Plugin
WordPress has thousands of plugins available in its directory. So how do you know which one is best for displaying your code blocks? It really comes down to what works best for you.
Below, we've put together some handy pointers to help you out:
- The plugin must be compatible with your current theme and WordPress version. This will avoid conflicts that might break your website or cause unexpected behavior.
- Choose a plugin that supports syntax highlighting for all the programming languages you plan to display. The goal is to make your code readable and properly formatted.
- Ask yourself - how much customization do you need? Remember, your code blocks should match with your website's design and color scheme.
- Check user ratings and comments to know if the plugin is reliable and well-supported.
- The plugin should be easy to use without requiring extensive configuration.
- Does the plugin offer additional features like line numbering and code copying options? The goal is to enhance usability for your readers, making it easier to follow and use your code samples.
- Assess the developer's support and update frequency to ensure long-term viability. Regular updates and responsive support from the developer are key indicators of a plugin's long-term reliability and security.
- Make sure the plugin gets regular updates - this is very important. If it hasn't been updated for months or even years, it might not be secure. Outdated plugins might also conflict with your current theme and WordPress version.
Best Plugins to Add Code Blocks to Blog Posts - FAQs
Why use a code plugin in WordPress?
If you frequently display codes within your blog posts, then a plugin can make your workflow easier and faster. It often comes with handy features like various code formats and a copy function for your readers so that they can share code easily.
What is the best plugin to add code to WordPress?
There are several plugins you can use to add codes to your site. We highly recommend you try one of the plugins we’ve mentioned in this post. These are SyntaxHighlighter Evolved, Code Block Pro, WP-Syntax, Urvanov Syntax Highlighter, Prismatic, Highlighting Code Block, WP Githuber MD, and Syntax-Highlighting Code Block.
How do I add a code to my WordPress blog post?
To add code to your WordPress blog post, you can use the native ‘Code’ block in the Gutenberg editor, or one of the plugins mentioned in this article.
To Sum Up
Plugins provide a more creative formatting option to display code blocks in blog posts. Whether you’re writing content for a coding tutorial or software documentation, these tools can take them to the next level. They enhance user experience and make your readers appreciate your content.
In this article, we’ve covered several useful plugins that can help you achieve this. The best one will depend on your personal preferences or specific requirements.
For instance, if you need more customization options, we’d highly recommend plugins like Urvanov Syntax Highlighter and WP Githuber MD. If you don’t need the additional features, then you’d better go for plugins with simpler features like Highlighting Code Block.
So, there you have it! Hopefully, this has been useful to you. If you need more help with WordPress themes and plugins, make sure to check out these articles: